FastAdmin后台模板中提供了一个下拉框selectpage,可以方便地选择其它数据表作关联,比如分类ID,会员ID等。
但是某些情况下,这个下拉框在编辑时会出现未选中默认值的情况,比如某一条数据中存的分类ID是5,编辑时选中的却是1,如果不小心提交了,数据就乱了。
出现这个问题,是因为input的属性没有正确设置。
比如add.html时下面这段代码
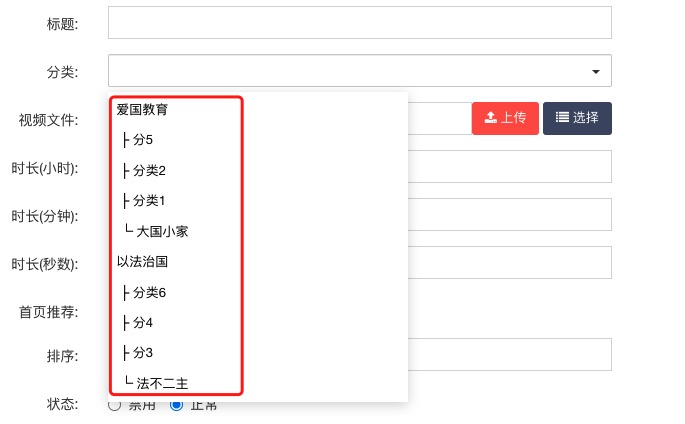
<input id="c-category_id" data-rule="required" data-source="category/index" data-params='{"custom[type]":"video"}' class="form-control selectpage" name="row[category_id]" type="text" value="">将默认生成的data-source="category/selectpage"改为data-source="category/index",下拉框是是带层次的分类,方便选择,添加新数据时非常友好。
效果如下:

而编辑时edit.html如果按下面写
<input id="c-category_id" data-rule="required" data-source="category/index" data-params='{"custom[type]":"video"}' class="form-control selectpage" name="row[category_id]" type="text" value="{$row.category_id|htmlentities}">``就会出现$row.category_id未被选中的情况。
要解决这个问题,其实也很简单,改下input的属性即可,data-source还改为category/index,另外加上data-primary-key和data-field,最终效果如下
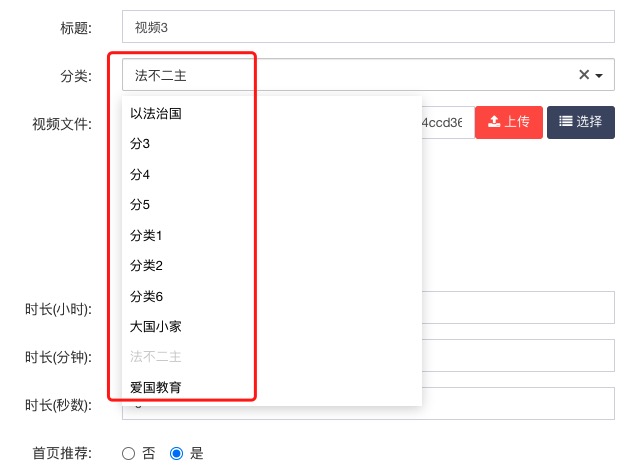
<input id="c-category_id" data-rule="required" data-source="category/selectpage" data-primary-key="id" date-field="name" data-params='' class="form-control selectpage" name="row[category_id]" type="text" value="{$row.category_id|htmlentities}">不过这么一来分类显示的时候就没有层级了,算是有得有失吧,效果如下:

data-params='{“isTree”:”1″}’ 开启层级树